Important Update to Custom Scripting
The CustomScript Action now supports the LUA programming language. Visit our NEW Lua Scripting Resources!
- New accounts (created after October 29, 2018) will only have the option to use Lua in scripts.
- As of October 29, 2018 Custom Scripting Actions will default to Lua as the scripting type in the Custom Scripting Action for accounts created before this date. You will be able to switch to the Legacy Custom Scripting; though we highly encourage using Lua.
- In the long term, Legacy Custom Scripting Actions will be switched to read-only. The exact date on this is to be determined; we will send notifications well ahead of time.
In this tutorial we will go over an example script for conditionally showing pages based on the option that is rated highest and/or lowest in a Drag & Drop Ranking question. These steps assume a basic familiarity with Alchemer and programming.
Check it out in an example survey!
OR
Add a survey with this setup to your account!
We'll be using the following Alchemer features in this workaround:
- Drag & Drop Ranking Question
- Custom scripting function sgapiGetValue
- Custom scripting function sgapiHidePage
- PHP foreach loops
This workaround works for most of our customers in most cases but may require some tweaking to get it right. If you have a solution that works better let us know!
Survey Setup
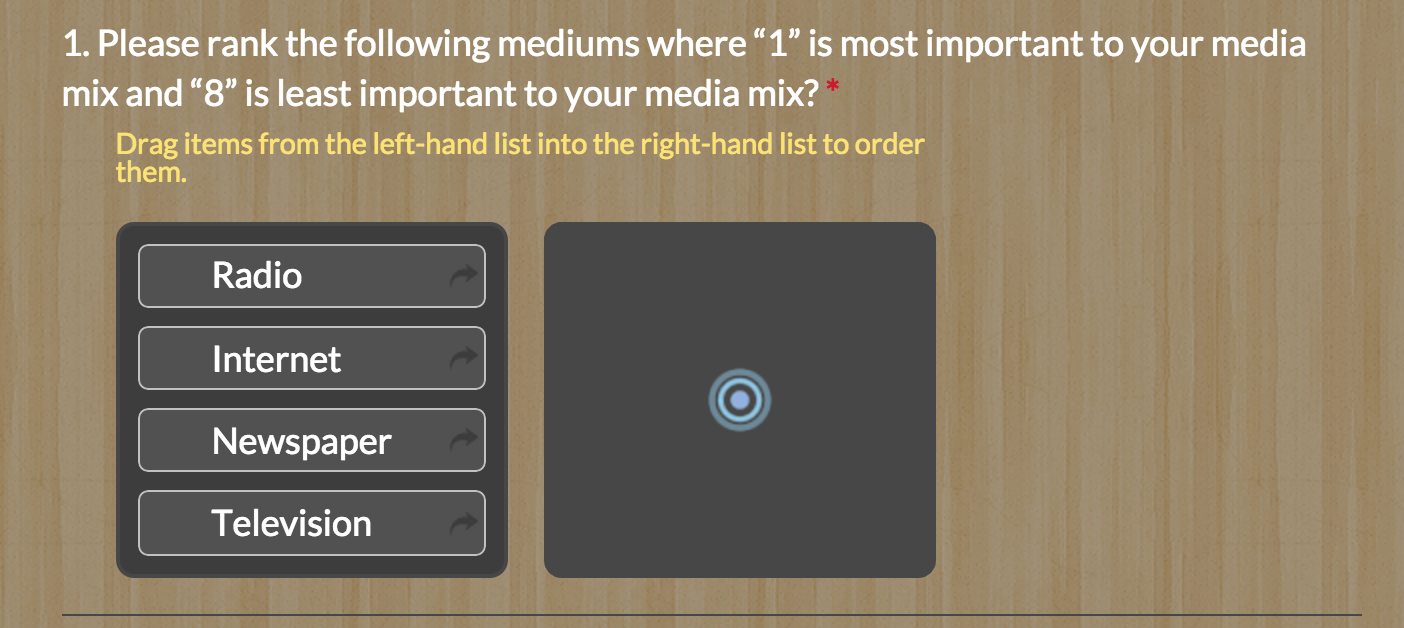
Let's start with the survey setup. On the first page, we have a Drag & Drop Rank question. This script requires that the question is required to be answered by respondents.

On the second page, we have a Custom Script action, which we'll cover below.
Then, we created a page for each answer option in our Drag & Drop Ranking question if it is ranked most important and one for each answer option if it is ranked as least important.
We want to show only the pages that correspond to the highest ranked and lowest ranked items in the Drag & Drop Ranking question on page one. In this way, we can ask only follow-up questions about the items the respondent feels are most important and least important.
Survey and Script Setup
1. Add a Drag & Drop Ranking question to the first page in your survey.
2. Create a second page and add a Custom Script action. The script will need to be on a separate page from the Drag & Drop question, as well as the pages it is conditionally showing. This allows the script to do its magic! So, for this page, you'll want to add either another question, text instructing your respondent to proceed by clicking Next, or use our autosubmit page feature.
3. Create the pages and questions that you would like to conditionally show based on the highest ranked and lowest ranked items in the Drag & Drop Question. In our example we have eight; these are: Radio Most and Least Important, Internet Most and Least Important, Newspapers Most and Least Important, and Television Most and Least Important.
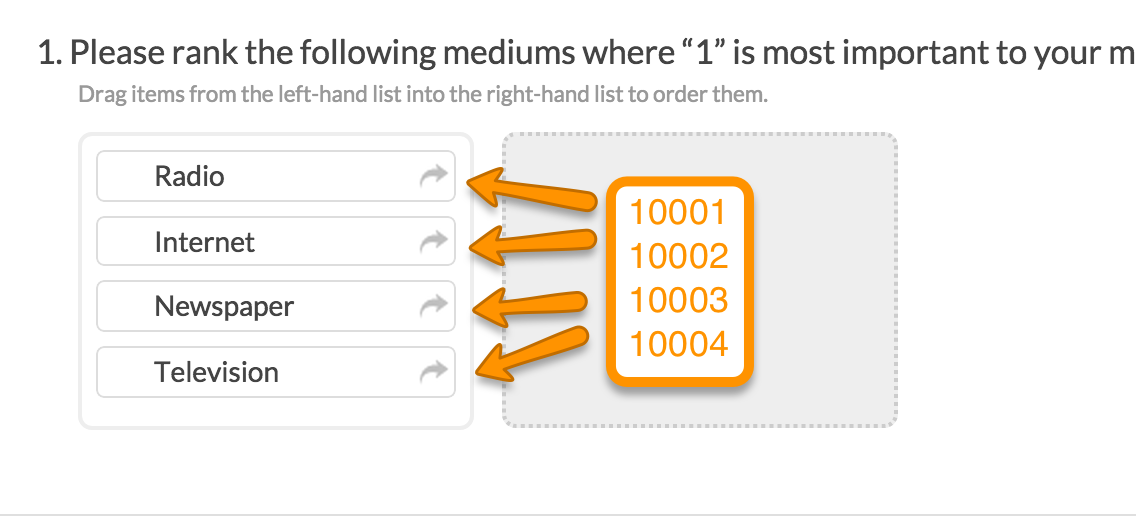
4. For your Custom Script you'll need the option SKUs for each of the options in your Drag & Drop ranking question. Since we created these in order in our example survey, our option SKUs are in order starting with 10001 through 10004 (this is rarely the case in surveys that weren't built with the purpose of instruction). To learn how to get your option SKUs, check out our tutorial on How to Find IDs.

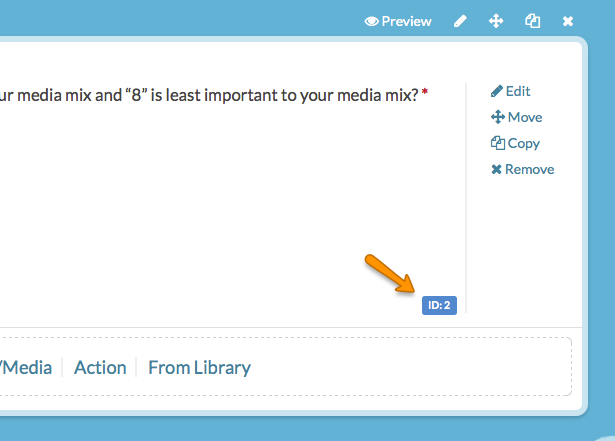
5. You'll also need the question ID of your Drag & Drop Ranking question. Question IDs are available to be displayed on the Build tab. If you don't see your question IDs, check out our Customize Survey Builder Tutorial.

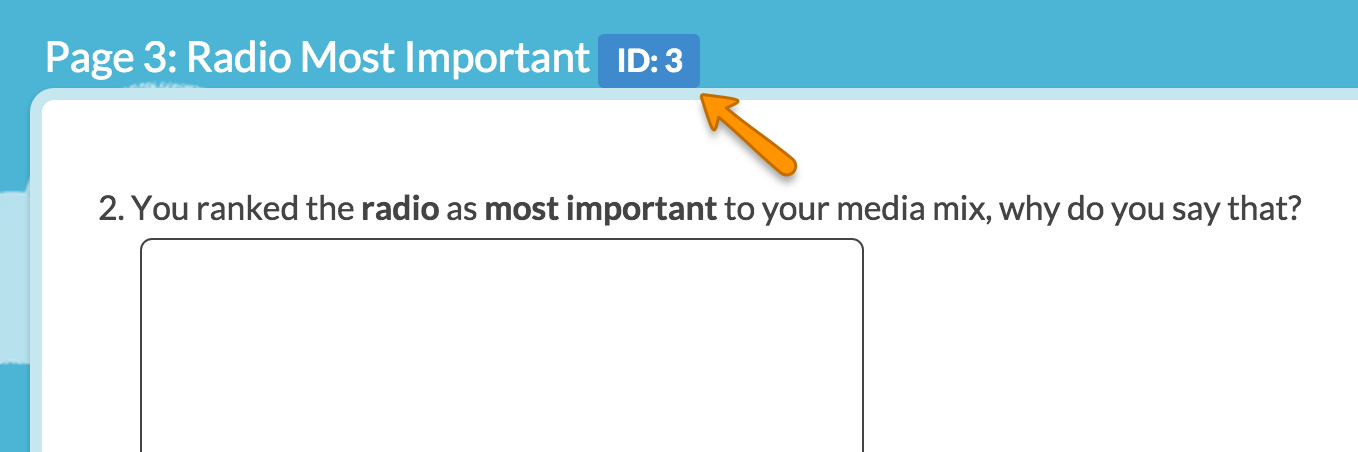
6. Finally, you will need the page IDs of each of the corresponding conditional pages. Page IDs are available next to the name of each page. If you don't see Page IDs, check out our Customize Survey Builder Tutorial. Again, in our example, we created these in order so, our page IDs are in order starting with 3 through 10.

7. With your options SKUs and page ID's noted, edit your Custom Script action on page 2 and paste the below script and make the following customizations:
- Replace the page IDs (3-10 in the example script) in the HIDE PAGES portion of the script with your page IDs.
- Replace the question ID in the GET THE ARRAY OF DRAG AND DROP RANKINGS portion of the script with your Drag & Drop question ID.
- Replace the option SKUs ([10001]-[10004] in the example script) in the DETERMINE WHICH OPTION IS RANKED HIGHEST portion of the script with your option SKUs.
- Replace the page IDs (3-6 in the example script) in the DETERMINE WHICH OPTION IS RANKED HIGHEST portion of the script with your page IDs.
- If you are showing questions for the items that were ranked least important, replace the page IDs (7-10 in the example script) in the DETERMINE WHICH OPTION IS RANKED LOWEST portion of the script with your page IDs. If you do not wish to show pages based on the lowest ranked item, you can delete this entire portion of the script.
- Finally, if you are you are showing questions for the items that were ranked least important, you'll need to change the %%value integer to match the number of options in your Drag & Drop question. Our example question has 4 options so %%value == '4.'
When you are finished making each of these customizations, save your Custom Script action.
8. Test to verify it is working!
// SHOW PAGES BASED ON HIGHEST RANKED ON DRAG AND DROP // HIDE PAGES sgapiHidePage(3,true); sgapiHidePage(4,true); sgapiHidePage(5,true); sgapiHidePage(6,true); sgapiHidePage(7,true); sgapiHidePage(8,true); sgapiHidePage(9,true); sgapiHidePage(10,true); // GET THE ARRAY OF DRAG AND DROP RANKINGS %%rankings = sgapiGetValue(2); // DETERMINE WHICH ONE IS RANKED HIGHEST AND SET THE PAGE IDS TO SHOW foreach (%%rankings as %%key => %%value){ if (%%value == '1'){ if (%%key == '10001'){ %%pageid = '3'; } if (%%key == '10002'){ %%pageid = '4'; } if (%%key == '10003'){ %%pageid = '5'; } if (%%key == '10004'){ %%pageid = '6'; } } } // SHOW THE PAGES BASED ON HIGHEST RANKED sgapiHidePage(%%pageid,false); // DETERMINE WHICH ONE IS RANKED LOWEST AND SET THE PAGE IDS TO SHOW foreach (%%rankings as %%key => %%value){ if (%%value == '4'){ if (%%key == '10001'){ %%pageid = '7'; } if (%%key == '10002'){ %%pageid = '8'; } if (%%key == '10003'){ %%pageid = '9'; } if (%%key == '10004'){ %%pageid = '10'; } } } // SHOW THE PAGES BASED ON LOWEST RANKED sgapiHidePage(%%pageid,false);
How does it work?
If you'd like to know more about how the script works, in order to adapt or modify this script for your particular scenario, read on!
In the first portion of the script we hide the conditional pages (page IDs 3-10) using the sgapiHidePage function.
In the second portion of the script we create a variable called %%rankings and set it equal to the ranking values from the Drag & Drop Ranking question (question ID 2 in this case). The sgapiGetValue function for a Drag & Drop Question will pull an array that looks like: Array ( [10001] => 4 [10002] => 2 [10003] => 3 [10004] => 1 ). Think of this array like a file cabinet where the indices or keys are like the file folders and the values are the papers in the folders.
Next we create what is called a foreach loop which takes the rankings array and for each answer option or "%%key" it evaluates whether its rank or "%%value" is 1 and sets %% pageid to the page that corresponds with this answer option.
In the final step sgapiHidePage is set to false for %%pageid which will show the page!
The least important works in an almost identical fashion but looks for the lowest possible value, which is the same as the number of answer option your Drag & Drop Ranking question has!
Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for alchemer features and functionality ideas that might meet your customization. Beyond this, you might want to consult with someone on our professional Services Team; these folks might have the scripting chops to help you to achieve what you are looking for!
@plans @pro @ent